Advertisemen
Now i am telling you how can you make Flashing application in android. This application is about turning on and off device flashlight / torchlight with simple touch.
Follow below step to make these type of application :
Step 1: Designing the Application
In this application we'll not use very complex designing which give you a easy and attractive application in android.
I am not giving you designing steps involved in designing the application as it is not the part of the tutorial.
Once you are done with designing part you can move to coding part by starting a new project.
Now come on coding
Step 2: Create new Project
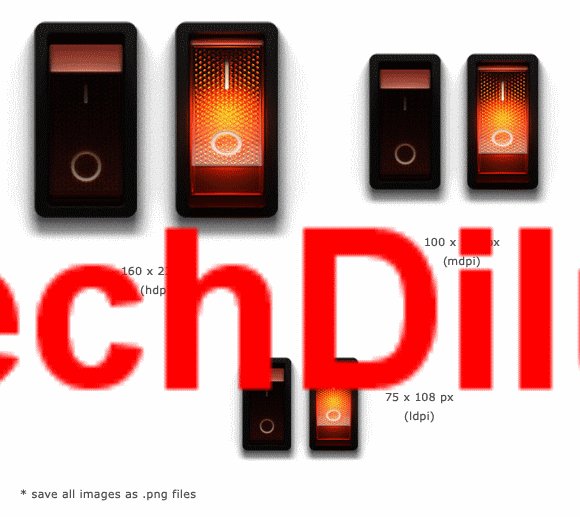
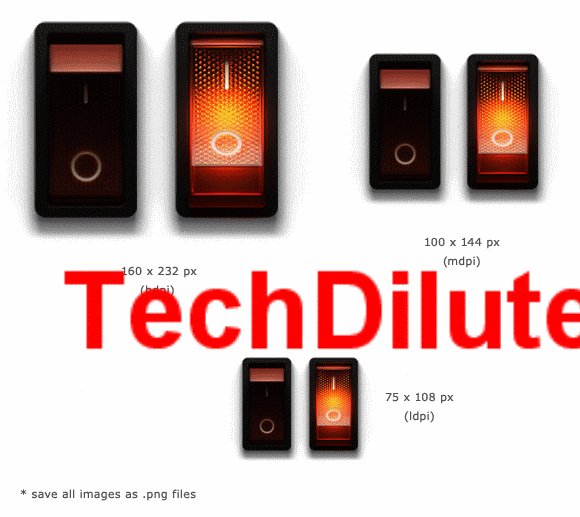
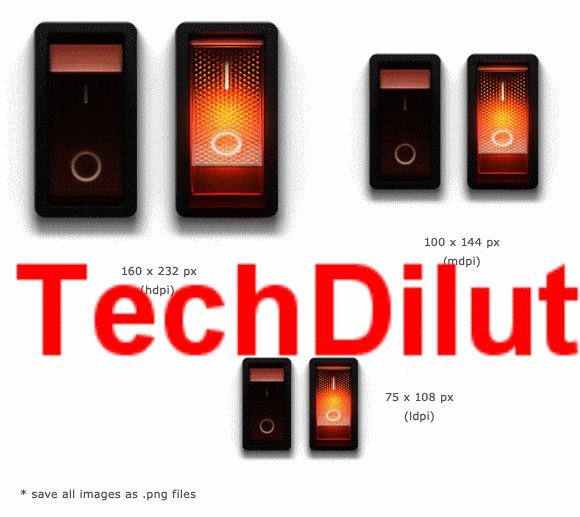
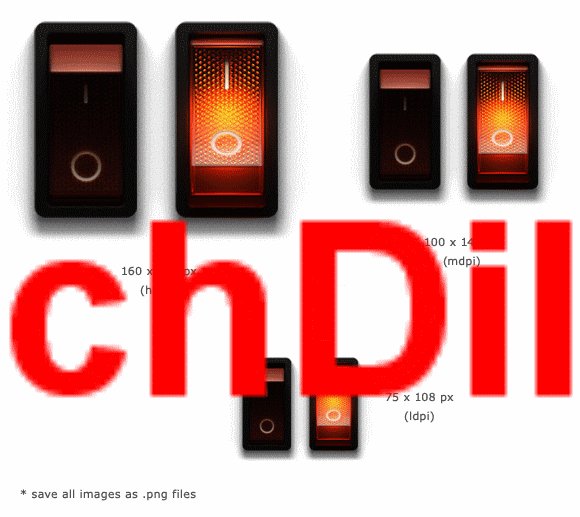
 |
| Dowload above image without animation |
Step 1: Designing the Application
In this application we'll not use very complex designing which give you a easy and attractive application in android.
I am not giving you designing steps involved in designing the application as it is not the part of the tutorial.
Now come on coding
Step 2: Create new Project
- Create a new project in Eclipse IDE by going to File ⇒ New ⇒ Android Application Project . I named my package as com.androidhive.flashlight and main activity as MainActivity.java
- Open your AndroidManifest.xml file and add required permissions.
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidhive.flashlight"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.androidhive.flashlight.MainActivity"
android:label="@string/app_name"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- Place all the switch image files under drawable-hdpi, drawable-mdpi, drawable-ldpi folders.
- Create a new xml file named radial_background.xml under res ⇒ drwable-hdpi folder and paste the following code. This file is used to create radial gradient background for the app.
radial_background.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="radial"
android:startColor="#343030"
android:endColor="#151515"
android:gradientRadius="300"
android:angle="270"
android:centerY="0.3"/>
</shape>
- Now open activity_main.xml file located under res ⇒ layout folder and type the following code. This layout file acts as main screen of the application.
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/radial_background"
tools:context=".MainActivity" >
<ImageButton
android:id="@+id/btnSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dip"
android:src="@drawable/btn_switch_on"
android:background="@null"
android:contentDescription="@null"
/>
</RelativeLayout>
- Open your MainActivity.java file and do the following changes. Here we just declared required variables.
MainActivity.java
package com.androidhive.flashlight;import android.app.Activity;import android.app.AlertDialog;import android.content.DialogInterface;import android.content.pm.PackageManager;import android.hardware.Camera;import android.hardware.Camera.Parameters;import android.media.MediaPlayer;import android.media.MediaPlayer.OnCompletionListener;import android.os.Bundle;import android.util.Log;import android.view.View;import android.widget.ImageButton;public class MainActivity extends Activity {ImageButton btnSwitch;private Camera camera;private boolean isFlashOn;private boolean hasFlash;Parameters params;MediaPlayer mp;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// flash switch buttonbtnSwitch = (ImageButton) findViewById(R.id.btnSwitch);// First check if device is supporting flashlight or nothasFlash = getApplicationContext().getPackageManager().hasSystemFeature(PackageManager.FEATURE_CAMERA_FLASH);if (!hasFlash) {// device doesn't support flash// Show alert message and close the applicationAlertDialog alert = new AlertDialog.Builder(MainActivity.this).create();alert.setTitle("Error");alert.setMessage("Sorry, your device doesn't support flash light!");alert.setButton("OK", new DialogInterface.OnClickListener() {public void onClick(DialogInterface dialog, int which) {// closing the applicationfinish();}});alert.show();return;}// get the cameragetCamera();// displaying button imagetoggleButtonImage();// Switch button click event to toggle flash on/offbtnSwitch.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (isFlashOn) {// turn off flashturnOffFlash();} else {// turn on flashturnOnFlash();}}});}// Get the cameraprivate void getCamera() {if (camera == null) {try {camera = Camera.open();params = camera.getParameters();} catch (RuntimeException e) {Log.e("Camera Error. Failed to Open. Error: ", e.getMessage());}}}// Turning On flashprivate void turnOnFlash() {if (!isFlashOn) {if (camera == null || params == null) {return;}// play soundplaySound();params = camera.getParameters();params.setFlashMode(Parameters.FLASH_MODE_TORCH);camera.setParameters(params);camera.startPreview();isFlashOn = true;// changing button/switch imagetoggleButtonImage();}}// Turning Off flashprivate void turnOffFlash() {if (isFlashOn) {if (camera == null || params == null) {return;}// play soundplaySound();params = camera.getParameters();params.setFlashMode(Parameters.FLASH_MODE_OFF);camera.setParameters(params);camera.stopPreview();isFlashOn = false;// changing button/switch imagetoggleButtonImage();}}// Playing sound// will play button toggle sound on flash on / offprivate void playSound(){if(isFlashOn){mp = MediaPlayer.create(MainActivity.this, R.raw.light_switch_off);}else{mp = MediaPlayer.create(MainActivity.this, R.raw.light_switch_on);}mp.setOnCompletionListener(new OnCompletionListener() {@Overridepublic void onCompletion(MediaPlayer mp) {// TODO Auto-generated method stubmp.release();}});mp.start();}/** Toggle switch button images* changing image states to on / off* */private void toggleButtonImage(){if(isFlashOn){btnSwitch.setImageResource(R.drawable.btn_switch_on);}else{btnSwitch.setImageResource(R.drawable.btn_switch_off);}}@Overrideprotected void onDestroy() {super.onDestroy();}@Overrideprotected void onPause() {super.onPause();// on pause turn off the flashturnOffFlash();}@Overrideprotected void onRestart() {super.onRestart();}@Overrideprotected void onResume() {super.onResume();// on resume turn on the flashif(hasFlash)turnOnFlash();}@Overrideprotected void onStart() {super.onStart();// on starting the app get the camera paramsgetCamera();}@Overrideprotected void onStop() {super.onStop();// on stop release the cameraif (camera != null) {camera.release();camera = null;}}}
Add Comments